Mengapa Desain Dark Mode Menjadi Standar UI Modern
Desain Dark Mode telah menjadi elemen wajib dalam pengembangan antarmuka digital kontemporer. Teknologi ini memberikan pengalaman visual yang lebih nyaman sekaligus mengurangi konsumsi baterai perangkat mobile. Berbagai platform teknologi besar seperti Apple dan Google telah mengintegrasikan fitur ini sebagai opsi default. Implementasi yang tepat memerlukan pemahaman mendalam tentang prinsip kontras dan aksesibilitas.
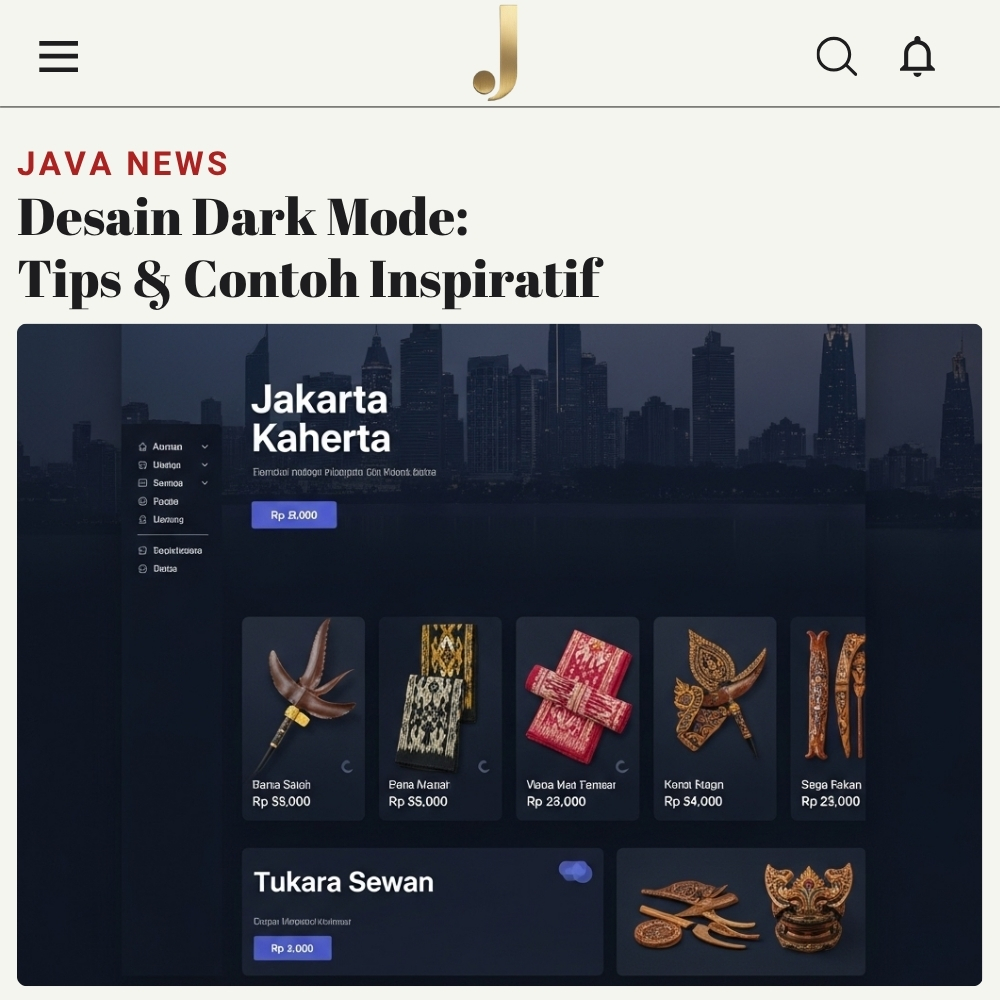
Penerapan Desain Dark Mode membutuhkan strategi warna yang cermat untuk memastikan keterbacaan optimal. Desainer harus menggunakan abu-abu gelap (#121212) sebagai background utama daripada hitam murni. Hal ini mencegah kontras berlebihan yang dapat menyebabkan ketegangan mata. Selain itu, elemen teks memerlukan warna putih atau abu-abu terang dengan opacity 87% untuk readability maksimal.
Rasio kontras minimal 4.5:1 sesuai standar Web Content Accessibility Guidelines wajib diterapkan dalam setiap komponen. Penggunaan accent color yang tepat juga penting untuk highlighting elemen interaktif. Warna primer seperti biru atau hijau harus disesuaikan intensitasnya agar tidak terlalu mencolok.
Tips Praktis Penerapan untuk Developer
Implementasi teknis memerlukan CSS custom properties untuk memudahkan switching theme secara dinamis. Developer dapat memanfaatkan media query prefers-color-scheme untuk deteksi otomatis preferensi sistem. JavaScript toggle function juga diperlukan untuk memberikan kontrol manual kepada pengguna.
Platform pembelajaran seperti Java School menyediakan tutorial komprehensif tentang implementasi dark mode dalam web development. Penggunaan framework modern seperti Tailwind CSS memudahkan penerapan dark variant dengan class modifier yang sederhana.
Aplikasi populer seperti Twitter, Instagram, dan YouTube telah mendemonstrasikan implementasi Desain Dark Mode yang sempurna. Mereka menggunakan gradasi warna yang halus dan spacing yang konsisten. Trend 2025 menunjukkan adopsi material design 3 dengan dynamic color system yang adaptif. Personalisasi berdasarkan waktu dan lokasi juga menjadi fitur unggulan masa depan.


Comments are closed